想偷懶的時候,就是要串第三方的工具
我們金流就串 Braintree 的吧
如果你從來沒有自己串過金流
故事是這樣的
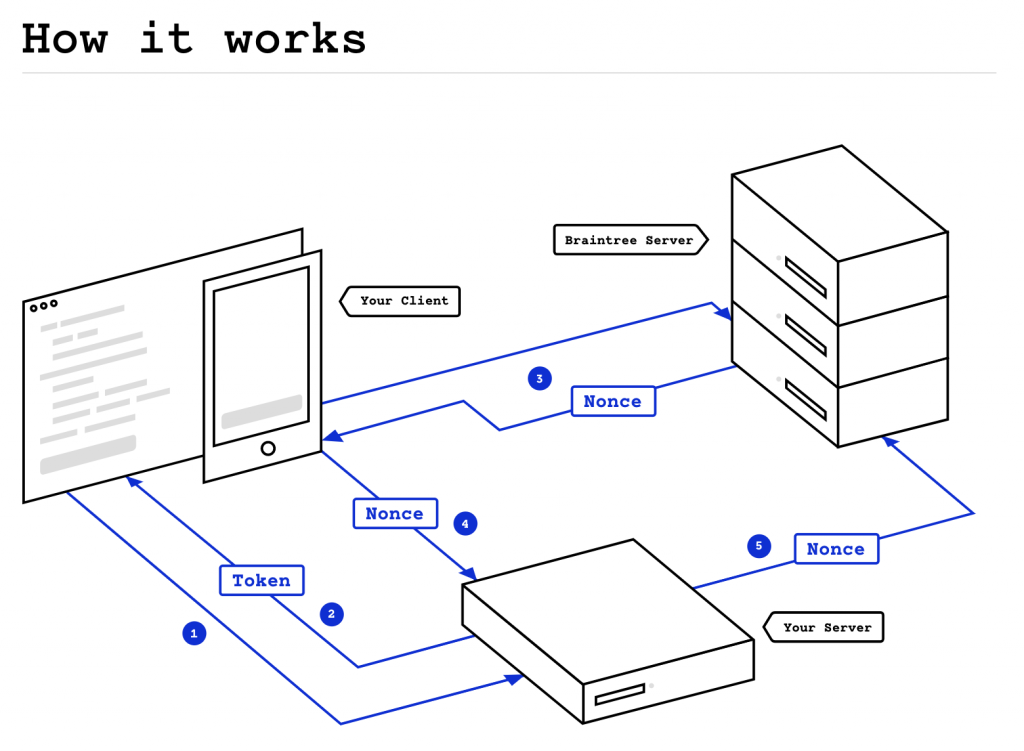
使用者要結帳,我們轉送他到第三方的 server 去結帳
但第三方的 server 怎麼知道是誰來結帳呢
這時就需要依靠一個身份認證的 token
而這個 token 是我們發給使用者的
這個 token 的產生方法第三方清清楚楚
而且可以驗證是我們核發的
所以就可以幫我們的使用者結帳了
而結帳後的金流,再轉發給我們
並抽取手續費
由於使用者無法自己產生這個 token, 也就是說
我們需要一台 server 讓使用者去獲得這個 token
實際流程就如附圖

結帳方式有很多種,我們挑比較常見的 Hosted Fields
這是我們這次用的第三方套件的 github
https://github.com/ksherman/vue-braintree-hosted-fields
npm i vue-braintree-hosted-fields
他的用法就像這樣
<hosted-fields
wrapperClass="container"
// 直接拿官方的 sandbox token 來用
authToken="sandbox_g42y39zw_348pk9cgf3bgyw2b"
v-on:bthferror="btHFError"
v-on:bthfpayload="btHFPayload"
:collectCardHolderName="true"
:collectPostalCode="false"
:enableDataCollector="true"
>
</hosted-fields>
如果交易成功,使用者會拿到 BrainTree 提供的認證叫做 nonce
記得回傳給 server , 讓後端的大大幫我們解決後續的交易
methods: {
btHFPayload (payload) {
// 在這邊把 payload.nonce 送回給 server
}
}
然後跑去看家裡的後端大大
就是一個字:『爽!』
